Backlink atau eksternal link sangat penting dalam SEO, dan memiliki struktur Internal link juga sama pentingnya, alasannya adalah:
Keuntungan terbesar dari tautan internal adalah tidak seperti tautan eksternal, kendali tautan internal sepenuhnya ada ditangan pemilik situs
Jadi, bagaimana cara menjadikan situs atau blog saling terkait dengan baik?
Gunakan elemen navigasi yang jelas dan relevan
Kunci untuk memiliki situs yang terkait dengan baik adalah memiliki elemen navigasi yang terstuktur dengan baik. Orang-orang terbiasa menavigasi situs dengan cara tertentu dan membuat proses ini semudah dan sejelas mungkin bagi mereka.
- Menu – elemen navigasi utama yang harus jelas dan deskriptif
- Breadcrumbs – Sangat berguna jika memiliki struktur pembahasan topik antar halaman yang lebih dalam
- Kategori – Kategorikan konten kedalam kategori logis sehingga orang dapat menemukan konten serupa dengan mudah.
Tautan internal dalam satu halaman
Tautan internal struktural adalah praktik terbaik untuk menautkan ke halaman lain yang relevan dari suatu situs. Tautan ini mencakup tautan dalam teks kontekstual maupun kotak ‘baca juga:’ yang tertaut ke laman lain dari blog Anda yang mungkin menarik bagi pengunjung.
Pelajari dua praktik sederhana ini:
1. Setiap kali menerbitkan posting baru, pikirkan tentang konten lain yang mungkin berguna bagi pembaca dan menautkannya secara kontekstual.
2. Setelah posting atau halaman baru diterbitkan, tambahkan beberapa tautan internal dari halaman lain yang relevan secara topik.
Peta Situs
Peta situs adalah daftar URL terstruktur dari semua halaman yang tersedia untuk dirayapi oleh mesin pencari.
Jenis situs yang akan mendapat manfaat dari peta situs menurut Google:
• Website besar dengan ratusan atau ribuan halaman
• Situs baru dengan sedikit atau tanpa backlink
• Website yang tidak memiliki banyak tautan internal, atau halaman yang tidak memiliki tautan internal
Apakah setiap situs harus mengirim peta situs?
Jawabannya adalah tidak! Terutama jika website kecil dengan beberapa halaman yang saling terkait dengan baik. Disisi lain, memiliki peta situs sangat dianjurkan, terlebih lagi, ini berisi beberapa informasi tambahan yang berguna, seperti atribut lastmod, tanggal pembaharuan terakhir halaman dilakukan sehingga crawler akan mengetahui apakah halaman tersebut perlu di-crawl ulang atau tidak
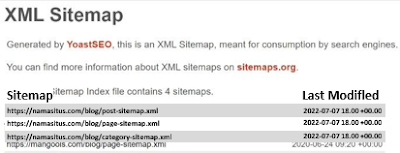
Jika Anda menjalankan situs dengan Worpress, sebaiknya buat peta situs dengan plugin Yoast SEO. Itu akan terlihat seperti ini:
Kalau blogger tinggal tambahkan saja www.helmynia.com/sitemap.xml
Untuk memberitahu Google tentang peta situs, Anda dapat mengirimkannya ke Google Search Console.
Protokol HTTPS (Sertifikat SSL)
Tidak ada alasan untuk tidak menggunakan sertifikat SSL, terutama karena adanya layanan hosting yang memberikan opsi gratisnya.
Untuk membuat Anda mengerti perbedaan situs yang menggunankan HTTPS dan yang tidak, perhatikan ilustrasi berikut:
http://www.helmynia.com/
https://www.helmynia.com/
Keamanan pengunjung situs harus menjadi prioritas utama Anda.
Bukan hanya karna alasan yang jelas, tetapi juga karna penggunaan protokol HTTPS telah menjadi sinyal peringkat sejak tahun 2014. Dengan kata lain, situs akan tampil buruk dimata Google jika tidak menggunakan HTTPS.
Ramah seluler/Mobile Friendly
Sejak tahun 2019, Google menggunakan pengindeksan yang memprioritaskan pengguna seluler. Ini berarti bahwa sebagian besar situs dirayapi dan diindeks dalam versi seluler, bukan versi dekstop.
Menjadikan situs ramah seluler adalah tugas penting SEO, dalam praktik berarti;
• Tata letak yang responsif
• Menu yang mudah dinavigasi di perangkat seluler
• Gambar terkompresi dengan baik
• Tidak ada pop-up agresif
• Font yang mudah dibaca
Akhir-akhir ini, sebagian besar pengembang situs tetap mengedepankan keramahan seluler, jika Anda memilih tema WP atau template blog yang berkualitas, situs Anda akan baik-baik saja.
Bukan hanya mobile friendly, ada satu faktor SEO seluler tertentu yang diperhatikan, yaitu kecepatan halaman.
Kecepatan halaman
Kecepatan halaman adalah salah satu aspek terpenting dari teknis SEO dan faktor UX yang penting. Tidak ada yang mau menunggu lebih dari 5 detik untuk memuat halaman. Terlebih lagi, kecepatan halaman adalah faktor peringkat terkonfirmasi.
Alat yang dapat membantu mengukur kecepatan halaman dan menemukan masalah yang ada, yaitu; Google PageSpeed.
Sekarang, mari kita bahas lebih dekat praktik terbaik untuk menjaga kecepatan halaman pada tingkat yang memuaskan:
0. Gunakan web hosting yang berkualitas
Hosting web adalah hal pertama yang mempengaruhi kecepatan halaman. Jika hosting memiliki waktu server yang buruk, di bagian pengoptimalan lebih lanjut tidak banyak yang dapat Anda lakukan.
Anda tidak perlu khawatir tentang satuan milidetik, tetapi jangan mengharapkan kualitas baik dari hosting yang terlalu murah. Pastikan lokasi fisik server berada di Negara Lokal, jika target audiens adalah Indonesia, jangan yang di Kutub Utara.
Sebagai pemula, situs kecil mungkin akan baik-baik saja dengan hosting bersama (shared) yang berkualitas.
1. Terapkan caching
Caching adalah proses di mana bagian halaman di ingat oleh server Anda dan browser pengunjung untuk menghemat pemuatan berikutnya agar lebih cepat.
Dua jenis caching:
• Caching browser – Cache dilakukan di sisi pengguna, jika situs menggunakan WP, Anda dapat menggunakan salah satu dari banyak plugin seperti WP Rocket atau W3 Total Cache (gunakan salah satu).
• Caching sisi server – berjalan pada tingkat yang lebih rendah dan lebih efektif, biasanya disediakan oleh layanan hosting.
2. Pertimbangkan AMP
Teknologi Accelerated Mobile Pages atau AMP memungkinkan konten dimuat lebih cepat di perangkat seluler. Dalam praktiknya, ini berarti disajikan dalam versi halaman yang lebih sederhana di smartphone. Ini sangat berguna situs yang sarat konten seperti majalah, berita atau blog yang situs lebih besar. Untuk pengguna Wordpress, ada plugin AMP resmi untuk membantu dalam implementasi.
3. Batasi skrip pihak ketiga
Setiap skrip pihak ketiga yang digunakan disitus selalu menambahkan beberapa waktu yang diperlukan untuk memuat halaman. Ini termasuk:
Plugin Wordpress
Skrip analisis dan SEO Engine
Layanan komentar (misalnya Disqus)
Widget obrolan
Itu bukan berarti Anda tidak boleh menggunakannya, cukup ikuti aturan ini:
Gunakan hanya yang benar-benar dibutuhkan. Ini sangat penting dengan plugin WP. Jangan gunakan plugin khusus untuk setiap fitur kecil di situs Anda. Terlau banyak plugin dapat memperlambat pemuatan situs.
Jika memungkinkan, tunda penggunaan skrip pihak ketiga sehingga skrip tersebut dimuat hanya setelah beberapa detik atau saat pengunjung menggulir halaman ke bawah. Ini dapat diterapkan pada layanan komentar serta widget obrolan.
4. Optimalkan Gambar
Baik di Worpress dan Blogger, file gambar besar adalah salah satu faktor paling umum yang menyebabkan lambatnya pemuatan halaman.
Berikut beberapa praktik pengoptimalan gambar yang harus Anda ikuti untuk memastikan ukuran gambar tidak terlalu besar.
a. Gunakan jenis file yang tepat
Menggunakan jenis file gambar yang tepat dapat membantu kualitas gambar terlihat lebih baik dan mengurangi ukuran file.
JPEG – foto
PNG – gambar garis, tangkapan layar, gambar yang berisi text GIF – gambar animasi
SVG – logo, ikon, ilustrasi sederhana *rekomendasi
Format lainnya ; WebP, JPEG 2000, JPEG XR. Namun, beberapa browser belum memberikan dukungan penuh pada ketiga jenis file ini.
Lihatlah panduan sederhana ini untuk memilih jenis file gambar yang tepat
b. Ubah ukuran gambar
Kebanyakan orang mengunggah gambar terlalu besar. Jika lebar area konten adalah 800px, menggunakan gambar dengan lebar 2500px merupakan tindakan yang berlebihan.
Sebelum mengunggah gambar ke server, gunakan editor gambar dan sesuaikan dengan lebar situs Anda.
c. Kompres gambar
Kompresi gambar adalah proses yang menghilangkan beberapa data gambar tidak perlu sambil menjaga kualitas.
Anda dapat melakukannya secara manual dan mencoba menemukan rasio terbaik antara kualitas dan ukuran file atau mengotomatiskan seluruh proses dengan plugin (misalnya, Imagifi, ShortPixel dan Tiny PNG).
d. Pertimbangkan untuk menggunakan lazy load
Lazy Loads adalah proses sederhana di mana konten yang terlihat di header atas halaman diberi prioritas dan sisanya dimuat kemudian. Hali ini sangat berguna untuk halaman berisi gambar berat.
Teks alternatif (alt) gambar
Teks alt gambar juga disebut tag alt adalah potongan teks dalam kode HTML yang menjelaskan gambar dan muncul jika gambar tidak dapat dimuat. Ini sangat penting karena dua alasan berikut;
Dari sudut pandang UX – pembaca dapat membaca teks alternatif untuk pengunjung dengan gangguan penglihatan.
Dari sudut pandang SEO – Teks alt memberikan konteks yang lebih baik untuk perayap karena mereka tidak dapat melihat gambar.
Untuk menulis teks alternatif yang baik, harus;
• Deskriptif – Gambarkan gambar dengan cara terbaik
• Singkat – 5 hingga 10 kata disarankan
• Hindari hanya isian kata kunci – Teks alt bukanlah tempat memasukan kata kunci secara tidak wajar.
Selain teks alt, gambar juga harus menggunakan;
• Nama file gambar deskriptif
• Judul dan deskripsi gambar
• Keterangan (opsional)
Tag judul dan deskripsi meta
Tag judul dan deskripsi meta adalah elemen HTML yang mewakili judul dan deskripsi halaman. Ini ditampilkan pada hasil pencarian atau ketika konten dibagikan ke media sosial.
Bagian ini sangat penting dari sudut pandang SEO. Tag judul dan deskripsi meta yang ditulis dengan baik adalah satu-satunya kesempatan untuk menarik perhatian penggguna di halaman pencarian.
Berikut tips menulis tag judul dan deskripsi meta yang baik:
1. Sertakan kata kunci fokus
Tag judul dan deskripsi meta halaman adalah tempat yang strategis untuk meletakan kata kunci fokus. Praktik terbaik adalah menempatkan kata kunci fokus di awal tag judul. Namun tidak wajib.
2. Hati-hati dengan panjangnya
Batas panjangnya adalah 600px untuk ukuran dan 960 untuk deskripsi meta. Jika terlalu panjang, akan dipotong oleh mesin pencari sehingga terlihat tidak terlalu bagus dan dapat menurun rasio klik tayang. Jika Anda menggunakan Yoast SEO, maka panjang tag judul dan deskripsi meta yang direkomendasikan sudah tepat.
3. Menonjol dari kerumunan
Berikut beberapa elemen yang dapat digunakan untuk membuat tag judul dan deskripsi meta terlihat unik;
• Pertanyaan,
• Nomor,
• Tahun,
• Kata huruf besar semua,
• Tanda kurung,
• Nama merek.
Cuplikan unggulan
Cuplikan unggulan atau snippet rich adalah hasil penelusuran terpilih yang muncul diatas 10 hasil standar dalam penelusuran Google. Tujuannya adalah untuk menjawab pertanyaan pengguna secara langsung di SERP.
Ada tiga jenis utama cuplikan unggulan:
• Paragraf – Biasanya merupakan jawaban singat tentang bagaimana, siapa, mengapa, kapan atau pertanyaan apa.
• Daftar – Sebagian besar petunjuk atau panduan langkah demi langkah
• Tabel – Sering ditampilkan sebagai grafik perbandingan, tabel data, dan sebagainya.
Dengan memiliki cuplikan unggulan, Anda dapat mengungguli pesaing meskipun halaman memiliki poringkat yang rendah.
Banyak halaman yang muncul di cuplikan unggulan tidak menempati peringkat pertama.
Biasanya akan muncul di posisi ke dua atau seterusnya.
Lalu, bagaimana cara mendapatkan cuplikan unggulan yang tepat?
1. Cari kata kunci dengan cuplikan unggulan
Lakukan penelitian kata kunci berupa pertanyaan, misalnya; bagaimana cara , berapa..... Apa saja , dll.
2. Jawab dulu pertanyaan
Kunci untuk muncul; di cuplikan unggulan adalah menjawab pertanyaan sesegera mungkin di halaman. Gaya penulisan ini disebut ‘Piramida terbalik”.
Ini berarti memberikan definisi terlebih dahulu dan melanjutkannya dengan detail pendukung.
3. Ikuti jumlah kata yang optimal
Tidak mungkin menandai teks persis seperti apa yang muncul dalam cuplikan unggulan. Google akan memilih bagian teks konten secara otomatis.
Namun, Anda harus mengoptimalkan panjang teks cuplikan yang diasumsikan agar sesuai dengan panjang cuplikan unggulan biasa. Sebagian besar cuplikan unggulan memiliki panjang 40 hingga 50 kata. Dan poin terakhir...
4. Lihat apa yang berhasil dari pesaing
Gunakan fakta dan dapatkan inspirasi dari apa yang berhasil pada pesaing Anda. Lihat hal-hal seperti;
• Jenis cuplikan ( paragraf, daftar atau tabel)
• Panjang teks
• Penempatan teks pada konten
• Kemunculan gambar
helmykediri,,,com








Posting Komentar untuk "Optimasi SEO Onpage Pada Blog (Praktek Teknis)"
Posting Komentar
Artikel di blog ini bersumber dari pengalaman pribadi penulis, tulisan orang lain sebagai posting tamu maupun bayaran oleh sebab itu segala hak cipta baik kutipan dan gambar milik setiap orang yang merasa memilikinya