Cara Membuat Blog AGC dengan Node JS
1. Silahkan buka situs repl.it. Jika belum punya akun, silahkan buat akun terlebih dahulu.
2. Lalu klik tombol Create Lihat gambar berikut :
3. Di bagian “Languange” pilih NodeJs dan di bagian “Name your repl” isikan dengan nama bebas terserah kamu lalu klik Create Repl. Lihat gambar berikut :
5. Selanjutnya silahkan kamu download dan buka file “AGC versi Node JS helmynia.com.zip” lalu extract filenya. Lihat gambar berikut :
6. Selanjutnya, silahkan blok semua file yang telah di extract tadi lalu Tarik ke dalam panel repl. Silahkan lihat gambar berikut :
7. Jika muncul notif “Overwrite ?” silahkan klik Replace.
8. Pastikan file “index.js” yang ada di repl sudah terisi dengan code script. Jika belum terisi maka silahkan kamu seret file “index.js” yang kamu extract tadi ke dalam repl lalu klik replace lagi.
9. Selanjutnya silahkan kamu klik tombol “RUN”. Lihat gambar berikut :
10. Silahkan tunggu sampai proses instalasi selesai.
11. Proses instalasi dikatakan selesai jika link akses url sudah muncul. Lihat gambar berikut :
13. Disini saya menargetkan web “https://www.helmynia.com/” sebagai web yang akan ditampilkan secara default di halaman home. Nah jika kamu ingin mengubah target web ini. Silahkan baca dokumentasi bagian “Cara Mengubah Web Target di Halaman Home”.
Cara Mengubah Web Target di Halaman Home.
1. Silahkan kamu buka file “setting.json” di repl.it. Lihat gambar berikut :
3. Sebagai contoh, disini saya akan merubah linknya menjadi link web “https://www.helmynia.com/”. Maka codenya menjadi "target":"https://www.helmynia.com/". Lihat gambar diatas!
4. Untuk “name-web” dan “author” silahkan kamu kondisikan sesuai nama web yang kamu inginkan.
5. Setelah kamu ganti, maka ini secara otomatis akan tersave ke dalam system. Jadi gak perlu Tanya gimana untuk meng-save nya.
6. Setelah itu silahkan kamu tekan tombol “Stop” Lalu klik tombol “Run” lagi. Lihat gambar berikut :
Seluruh link yang ada di tampilan hasil agc ini tidak ada yang menuju ke luar web lain, semua link akan berubah menjadi link website kita baik itu link gambar, css, js dan link yang terdapat di dalam meta html.
Nah, bagaimana jika kita ingin memasukkan iklan di dalam web agc ini ? Silahkan kamu baca di bagian “Cara Memasukkan Iklan Adsen Ke Dalam Web Agc”
Cara Memasukkan Iklan Adsen Ke Dalam Web Agc
Pastikan domain kamu sudah di approve adsen untuk menampilkan iklan adsen. Silahkan kaitkan domain repl ke domain kamu yang sudah ada adsennya untuk menampilkan iklan adsen. Cara menghubungkan domain repl menjadi domain costom milik kita silahkan baca “Cara Merubah Costom Domain Di Repl.it”
Untuk iklan adsen, biasanya iklan ini terdiri dari iklan auto ads dan iklan custom ads. Iklan auto ads ini adalah iklan yang secara auto tampil di bagian tertentu secara otomatis. Sedangkan iklan custom ads adalah iklan yang tampil di bagian yang kita tentukan sendiri dimana posisinya. Untuk iklan auto ads biasanya bentuk kode iklannya adalah seperti berikut :
A. Pemasangan Iklan Auto Ads.
Iklan auto ads biasanya terletak di bagian element <head></head>. Nah untuk itu silahkan kamu ikuti panduan berikut ini :
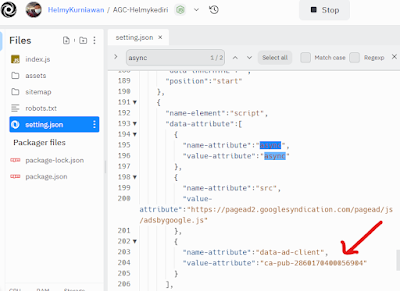
1. Buka file “setting.json” di repl. Lalu cari kode berikut :
3. Setelah kamu ganti, maka ini secara otomatis akan tersave ke dalam system. Jadi gak perlu Tanya gimana untuk meng-save nya
4. Setelah itu jangan lupa kamu klik tombol “stop” lalu klik lagi tombol “Run”
Pemasangan Iklan Custom Ads
Iklan Custom Ads adalah iklan yang kita tentukan sendiri dimana posisinya. Misalnya nih saya ada website dengan alamat link https://AGC-Helmykediri.helmykurniawan.repl.co. Nah, di website ini saya ingin menempatkan iklan adsen di posisi element html yang saya inginkan.
Sebelumnya kita harus tau dulu posisi element html ini di bagian mana dengan cara melihatnya melalui inspect element. Nah untuk membuka menu inspect element ini silahkan kamu tekan tombol Ctrl+Shift+I atau klik kanan mouse lalu pilih Inspect.
Baca juga: Paid traffic adsense pasti payout
Setelah itu akan muncul tampilan inspect element di bagian sebelah kanan browser. Lihat gambar berikut :
Selanjutnya saya coba arahkan cursor mouse ke bagian element html <div class="container wmx100 w100 p-ff-source">. Maka di bagian samping kiri sebelah area inspect element akan terblock warna biru yang menunjukkan bahwa itu adalah posisi element html dari cursor yang kita arahkan sebelumnya. Lihat gambar di bawah :
Setelah kita mengetahui posisi element html yang ingin kita pasang iklan adsen maka silahkan kita ambil nilai selector dari element tersebut. Misalkan kode element yang saya targetkan tadi adalah <div class="container wmx100 w100 p-ff-source">. Maka nilai selectornya adalah “.container”. Setelah kita dapatkan nilai selector ini, silahkan kamu buka file “inject.js”. File ini berada di folder “assets”. Lihat gambar berikut :
Setelah itu silahkan ganti kode iklan adsen yang saya block itu dengan kode iklan adsen kamu. Lalu perhatikan kode yang saya block berikut ini :
Perhatikan kode yang saya blok warna biru tersebut, disitu saya menambahkan 3 nilai selector yaitu “.container” , “#container”, dan “.content”.
- “.container” adalah nilai selector yang ada pada halaman html website https://www.helmynia.com/
- “#container” adalah nilai selector yang ada pada halaman html website subdomain https://www.helmynia.com/ Sedangkan,
- “.content” adalah nilai selector yang ada pada halaman html website m.tribunnews.com.
Kenapa saya masukkan 3 nilai selector ? karena saya ingin menampilkan iklan adsen di 3 target website yang berbeda.
Setelah kamu ganti, maka ini secara otomatis akan tersave ke dalam system. Jadi gak perlu Tanya gimana untuk meng-save nya.
Selanjutnya coba kamu buka dan lihat hasilnya
Cara Merubah Costom Domain Di Repl.it
2. Lalu masukkan nama domain kamu di dalam kolom input domain. Setelah itu copy kode CNAME Record yang di berikan. Lihat gambar berikut :
3. Setelah itu Jangan kamu klik next. silahkan kamu arahkan (pointing) domain kamu ke Kode CNAME Record itu. Pointing ini dilakukan di halaman dashboard tempat kamu membeli domain (domainesia, namecheap, dll).
4. Setelah kamu arahkan, silahkan klik tombol next. Lalu klik kaitkan domain (linking domain).
Cara Submit Sitemap Ke GSC
SITEMAP wajib kita submit ke GSC agar terindex oleh google. Disini kita bisa melakukan submit sitemap dari sitemap web target.
Misalkan, kita ingin melakukan agc terhadap target web berikut ini :
https://www.helmynia.com/
Dimana target web ini memiliki link sitemap sebagai berikut :
https://www.helmynia.com/sitemap.xml
Maka kita cukup merubah link sitemap web target ini menjadi format sebagai berikut :
Misalkan saya punya website agc utama dengan link
http://tanamanobat.info/
Lalu saya harus menambahkan kode permalink /host-https- setelah link website agc utama sehingga linknya sekarang menjadi http://tanamanobat.info//hosthttps-
Selanjutnya saya akan menambahkan link target web ini ke dalam akhiran link http://tanamanobat.info/host-https-
.
Nah, sekarang link sitemap agcnya menjadi :
http://tanamanobat.info//hosthttps- /host-https://www.helmynia.com/sitemap.xml
Setelah itu, silahkan kamu submit kedua link sitemap ini ke GSC dan tunggu beberapa saat, maka link sitemap ini akan terbaca.
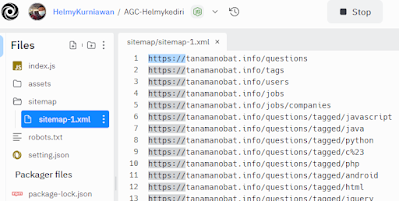
Kamu juga bisa melakukan input list url target ke dalam sitemap. Silahkan kamu buka file sitemap di dalam folder “sitemap” di repl. Lihat gambar berikut :
Nah, silahkan kamu ganti isi dari file sitemap tersebut dengan link url artikel / page web target. Setelah kamu ganti, silahkan kamu klik tombol “stop” lalu klik “run” lagi.
Cara Menghapus Element Tertentu Di Halaman Hasil AGC
Buat kamu yang ingin menghilangkan beberapa element di dalam halaman web hasil agc, kamu
dapat mengikuti tutorial berikut ini :
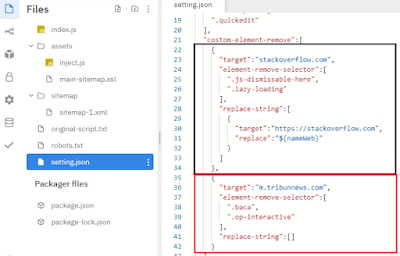
1. Silahkan kamu buka file “setting.json” di repl. Lihat gambar berikut ini :
Perhatikan blok yang saya tandain itu, disitu ada kode “target”. Silahkan kamu ganti dengan domain web target. Lalu dibawahnya ada kode “element-remove-selector”. Silahkan kamu ganti value kode ini dengan nilai selector dari element html web target yang ingin di hapus. Jika sudah, jangan lupa klik stop dan run kan lagi.
Untuk yang mau pasang selain adsense contoh disini saya pasang adstera
Seperti ini, Ambil scriptnya dulu di adstera
<script type='text/javascript' src='//flickerbridge.com/b3/b0/36/b3b036f4444e8fb788a93a1f1857704c.js'></script>
Kemudian ubah ke bentuk javascript dom
Jadinya seperti ini
// ------- inject Adstera ------let elAdstera=document.createElement("script");elAdstera.setAttribute("src","https://flickerbridge.com/b3/b0/36/b3b036f4444e8fb788a93a1f1857704c.js");document.body.append(elAdstera);
Kemudian replace file yang ada di asset/inject.js
Ganti isinya dengan kode tersebut
wwww.helmynia.com


























Posting Komentar untuk "Cara Membuat Blog AGC dengan Node JS "
Posting Komentar
Artikel di blog ini bersumber dari pengalaman pribadi penulis, tulisan orang lain sebagai posting tamu maupun bayaran oleh sebab itu segala hak cipta baik kutipan dan gambar milik setiap orang yang merasa memilikinya