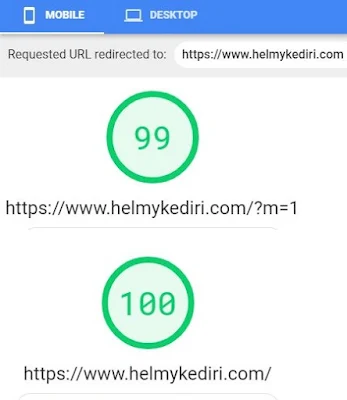
20+ tips mempercepat loading blog terbukti 100/100
Selamat Datang di Blog Orang IT . Berbagi ilmu melalui tulisan adalah ibadah kalaupun mendapatkan penghasilan itu semua hanyalah rezeki yang harus disyukuri , pada postingan kali ini saya akan share tips trik bagaimana cara mempercepat loading blog hingga mendapatkan skor 100/100 lulus pagespeed insight dan yellow speed dengan mudah
Mungkin anda sangat kesal karena tidak mendapatkan skor kecepatan website yang di inginkan akibat template yang digunakan terlalu lambat, berkali-kali sudah gonta-ganti template namun hasilnya nihil . Ketika dicek di google pagespeed berwarna kuning atau merah begitu juga saat dicek di Gtmetrix terlihat waktu load timenya sangat lama dan ukuran file halamannya cukup besar
Google sendiri juga menggunakan faktor kecepatan pemuatan halaman sebagai salah satu indikator dalam SEO , sebagai mesin pencari terpopuler google selalu menjaga pengalaman penggunanya . Tidak mungkin bagi website dengan template yang tidak responsive dan loading berat akan diunggulkan dimesin pencari
Google selalu menuntut para webmaster untuk mengoptimalkan performa website mereka terutama pada kecepatan halaman , penundaan selama 3 detik saja sudah mempengaruhi minat pengguna untuk mengunjungi situs anda. Sebenarnya jika kebetulan anda adalah orang awam dalam dunia pemrograman banyak diluaran sana penyedia jasa untuk mempercepat loading blog jadi anda bisa tetap fokus menulis konten berkualitas
Sayangnya beberapa penikmat jasa optimasi template pernah dibuat kecewa seperi halnya saya , dulu saat menggunakan tempate evomagz skor kecepatan blog menunjukkan angka 80/100 saat itu kode iklan dari adsense belum saya copot . Setelah saya serahkan templatenya ke penyedia jasa dan dioptimasi didapatlah skor akhir 92/100 itupun sudah maksimal ( katanya )
Penyedia jasa bukanlah orang abal-abal melainkan orang yang sering membuat template dan cukup terkenal dikalangan blogger indonesia , harganya pun juga mahal sekitar 80 ribuan ( ilmu itu mahal )
Setelah selesai dioptimasi template diserahkan kembali kepada saya , seperti biasa saya menambahkan kode iklan adsense , widget post acak dan kode tracking analytic dari google, alhasil saat dicek di Gtmetrix skornya tetap diangka 81/100
Setelah saya cermati ternyata perubahan yang mereka lakukan hanyalah mengcompress HTML CSS , menghapus script-script seperti iklan - menghapus semua widget - menghapus semua tag khusus , memasang script lazyload , menambahkan fungsi cache - mematikan css js bawaan blogspot dll sebagai orang awam sebenarnya saya cukup mengerti
Karena speed yang diharapkan tidak tercapai bahkan hampir sama saja seperti sebelum dioptimasi tentunya membuat saya kecewa , oleh karena itu dalam postingan kali ini saya akan membagikan sedikit tips bagaimana mengoptimalkan kecepatan loading blog secara gratis bahkan bisa dipraktekkan oleh pemula sekalipun
1. Mengecilkan ukuran gambar
Bagi pengguna wordpress anda tinggal menginstall plugin JPG compressor untuk mengurangi ukuran gambar disemua halaman website anda , tapi untuk pengguna blogger anda harus meresize ukuran gambar sebelum diupload secara manual .
Ukuran gambar yang besar mempengaruhi kecepatan loading blog , saat melakukan uji kecepatan website mungkin anda mendapatkan saran untuk mengcompress ukuran gambar yang terlalu besar . Ada banyak software yang bisa digunakan untuk meresize ukuran gambar, pastikan untuk membuat tampilan gambar tetap terlihat jelas meskipun pixelnya dikurangi
2. Gunakan template yang memang fast loading
Ada banyak penyedia template yang sudah mengoptimalkan kecepatan templatenya menjadi 80+/100 , tidak mungkin jugakan sebuah template akan laku dijual jika skor kecepatannya diangka 60 kebawah ? untuk rekomendasi template fast loading saya sarankan untuk menggunakan viomagz , magone atau simplify
3. Kurangi kode paruh atas bagian head
Saat memuat blog maka browser akan mulai membaca kode dari atas sampai kebawah , hal ini bisa anda lihat ketika membuka inspect elemen disana anda dapat memperhatikan beberapa kode yang diload secara manual satu persatu dan mendapatkan kode mana yang menghambat performa website.
Misal anda menggunakan JS untuk menampilkan widget chat dan itu mengalami penundaan selama beberapa detik akibat server tak kunjung merespon jika sudah ketahuan silahkan dihapus atau ganti layanan lain yang menyediakan fitur live chat dengan server lebih baik. Hapus kode-kode tidak penting yang terdapat diantara tag head
4. Tambahkan DNS prefecth
DNS Prefetch adalah sebuah cara untuk menyelesaikan permintaan DNS pada domain tertentu . Terkadang kita menggunakan eksternal gambar , js , css dll semua itu mempengaruhi kecepatan pemuatan website . Dengan menggunakan DNS prefetch kita dapat mengurangi permintaan link eksternal yang memuat terlalu lama .
DNS prefetch digunakan untuk menunjukkan asal / sumber yang digunakan untuk mengambil sumber daya yang diperlukan dan menginstruksikan bahwa agen pengguna dalam hal ini browser harus memprioritaskan hal itu untuk dimuat pertama kali
Untuk menerapkannya keblog silahkan copy paste kode berikut dibawah tag head atau diatas kode <b:skin>
<link href='//1.bp.blogspot.com' rel='dns-prefetch'/>
<link href='//28.2bp.blogspot.com' rel='dns-prefetch'/>
<link href='//3.bp.blogspot.com' rel='dns-prefetch'/>
<link href='//4.bp.blogspot.com' rel='dns-prefetch'/>
<link href='//2.bp.blogspot.com' rel='dns-prefetch'/>
<link href='//www.blogger.com' rel='dns-prefetch'/>
<link href='//maxcdn.bootstrapcdn.com' rel='dns-prefetch'/>
<link href='//fonts.googleapis.com' rel='dns-prefetch'/>
<link href='//use.fontawesome.com' rel='dns-prefetch'/>
<link href='//ajax.googleapis.com' rel='dns-prefetch'/>
<link href='//resources.blogblog.com' rel='dns-prefetch'/>
<link href='//www.facebook.com' rel='dns-prefetch'/>
<link href='//plus.google.com' rel='dns-prefetch'/>
<link href='//twitter.com' rel='dns-prefetch'/>
<link href='//www.youtube.com' rel='dns-prefetch'/>
<link href='//feedburner.google.com' rel='dns-prefetch'/>
<link href='//www.pinterest.com' rel='dns-prefetch'/>
<link href='//www.linkedin.com' rel='dns-prefetch'/>
<link href='//feeds.feedburner.com' rel='dns-prefetch'/>
<link href='//github.com' rel='dns-prefetch'/>
<link href='//player.vimeo.com' rel='dns-prefetch'/>
<link href='//platform.twitter.com' rel='dns-prefetch'/>
<link href='//apis.google.com' rel='dns-prefetch'/>
<link href='//connect.facebook.net' rel='dns-prefetch'/>
<link href='//cdnjs.cloudflare.com' rel='dns-prefetch'/>
<link href='//www.google-analytics.com' rel='dns-prefetch'/>
<link href='//pagead2.googlesyndication.com' rel='dns-prefetch'/>
<link href='//googleads.g.doubleclick.net' rel='dns-prefetch'/>
<link href='//www.gstatic.com' rel='preconnect'/>
<link href='//www.googletagservices.com' rel='dns-prefetch'/>
<link href='//static.xx.fbcdn.net' rel='dns-prefetch'/>
<link href='//tpc.googlesyndication.com' rel='dns-prefetch'/>
<link href='//syndication.twitter.com' rel='dns-prefetch'/>
5. Hilangkan css js bundle untuk blogspot
Terkadang saat anda melakukan hal ini , beberapa widget bawaan blogger tidak akan berfungsi dengan baik contohnya widget halaman arsip tapi anda tak perlu khawatir setelah memastikan semua widget bekerja
Cara mematikan sumber daya dari bundle blogspot yang tidak penting cukup mudah coba anda buka template > edit HTML lalu
Ganti kode <html ...> dengan <HTML>
Ganti kode <head> dengan <head>
Ganti kode <b:skin> dengan <style type="text/css"><!-- /*<b:skin>
Ganti kode </head> dengan <!--<head/>></head>
Tambah kode <!-- <body><div></div>--> diatas kode <body>
Ganti kode </body> dengan </body> <!--</body>-->
Ganti kode </html> dengan </HTML>
6. Gunakan background putih
Cara menghapus background pada blog bisa dilakukan melalui dashboard blogger dimenu template > sesuaikan > background > putih , jika anda mengunggah gambar sebagai background maka bisa dipastikan hal itu dapat mempengaruhi performa situs saat dimuat
7. Gunakan widget penting
Ada banyak sekali widget menarik yang bisa anda tambahkan kedalam blog , contohnya live chat agar bisa berkirim pesan secara langsung dengan pengunjung , notifikasi situs keren seperti jalantikus agar pengunjung senantiasa mendapatkan notifikasi update dari blog yang mereka ikuti , widget animasi dll
Untuk meringankan loading blog salah satu caranya dengan menghapus widget yang dirasa kurang penting untuk blog dan meskipun penting jika tidak digunakan oleh pengunjung anda akan sia-sia saja contohnya widget berlangganan sudah dipasang diblog 2 bulan tapi tidak satupun yang mau berlangganan blog anda ( kasian. . 😄 )
8. Beralih ke iklan teks
Ada banyak jenis iklan yang bisa dipasang diblog anda seperti video , gambar , inframe dan teks . Pilihan terbaiknya adalah dengan memasang iklan jenis teks karena selain tidak memuat banyak element iklan ini juga terlihat sederhana
9. Compress CSS
Ada banyak tools online diluaran sana yang dapat anda gunakan untuk mengcompress CSS , sebaiknya anda tidak melakukannya secara manual jika khawatir malah menyebabkan error , tapi itu semua kembali kepada pilihan anda
Beberapa alternatif situs untuk mengcompress CSS = https://csscompressor.com/ , https://cssminifier.com/ dll
Oh ya selain CSS anda juga harus mengcompress JS dan HTML silahkan cari digoogle ada banyak layanan yang bisa anda gunakan
10. Hapus JQuery Library
Javascript ini memang penting dan beberapa widget mungkin tidak dapat bekerja jika tidak ada kode ini didalam template anda , tapi kalau memang tidak digunakan sebaiknya dihapus saja
11. Gunakan script lazyload
Banyak blogger memasang script lazy load diwebsite mereka dengan harapan dapat mempercepat loadingnya dan meningkatkan skor kecepatan halaman blog , hal ini dikarenakan element website anda baru akan diload ketika pengguna melakukan scrolling halaman jadi saat dicek disitus penguji kecepatan situs mereka tidak akan mengcrawl element situs anda secara keseluruhan termasuk iklan
12. Gunakan landing page
Ini hanyalah pilihan opsional , didalam homepage blog biasanya berisi daftar artikel dari berbagai label yang anda miliki termasuk widget serta iklan . Jika anda mau merubah tampilan halaman utama menjadi landing page yang memperlihatkan daftar konten perlabel maka desain blog anda akan lebih rapih dan ringkas
13. Memasang cache
Ketika meload blog maka browser akan mendownload berbagai element seperti js , css , gambar , script dan sebagainya . Dengan menyetel tanggal kadaluarsa pada blog maka browser akan meload data blog dari komputer anda sehingga loading blog menjadi lebih cepat . Kelemahannya pengunjung tidak akan melihat pembaharuan konten anda, jadi memasang cache pada blog yang kontennya sering update bukan pilihan yang tepat
Untuk menyetel tanggal kadaluarsa pada element blog silahkan tempel kode berikut dibawah tag head
<include expiration='365d' path='*.css'></include>
<include expiration='365d' path='*.js'></include>
<include expiration='7d' path='*.gif'></include>
<include expiration='7d' path='*.jpeg'></include>
<include expiration='7d' path='*.jpg'></include>
<include expiration='7d' path='*.png'></include>
14. Gunakan domain cCTLD
Menggunakan subdomain seperti blogspot yang otomatis meredirect ekstensi domain sesuai kode negaranya memerlukan waktu beberapa milidetik untuk melakukan request , misalnya ketika dibuka dari indonesia maka domainnya berubah menjadi www.helmykkediri.blogspot.co.id namun saat dibuka dinegara amerika berubah menjadi www.helmykkediri.blogspot.co.uk
Jika anda mengcustom domain ke tingkat atas seperti www.helmynia.com maka dinegara manapun situs anda diakses maka ekstensi domainnya tidak berubah apalagi bagi pengguna CCTLD maka situs mereka akan mendapatkan dorongan peringkat dipencarian lokal
15. Mengunggah file ke server yang terkait dengan blog
Dari pada melakukan embed video dari situs lain seperti vimeo bukankah lebih cepat jika anda mengunggah langsung video kedalam host blogger ? selama masih dalam satu server maka proses permintaan file bisa diselesaikan dengan lebih cepat
Begitu pula dengan gambar , dari pada mengcopasnya dari situs hipwee alangkah lebih cepat kalau mengunggahnya sendiri melalui akun blogger pribadi , jika tidak banyak eksternal link maka selain loading blog tidak berat juga blog anda menjadi lebih SEO
16. Perbaiki broken links
Banyaknya link mati (error 404) didalam blog anda menyebabkan bot crawl mengalami penundaan saat meminta request ke tautanlink yang dianggap error dan mendapatkan reply halaman tidak aktif yang membutuhkan waktu sepersekian milidetik
Ada banyak link disitus anda yang harus segera diperbaiki , beberapa layanan berikut mampu mengidentifikasi broken link dan membantu anda memperbaikinya
https://www.deadlinkchecker.com , https://www.brokenlinkcheck.com/
Selain membuat loading blog menjadi berat , dead link juga menurunkan reputasi SEO website anda oleh karena itu sebelum berakibat fatal terhadap peringkat halaman cobalah untuk segera memperbaikinya
17. Pasang favicon ukuran 100x100
Efeknya memang kecil , tapi kalau anda menginginkan performa website yang maksimal maka anda harus mencoba mengoptimalkan sumber daya dari berbagai sisi . Banyak blogger menggunakan ukuran favicon cukup besar padahal ukuran terbaik yang paling disarankan adalah 100x100
18. Tentukan width height pada gambar
Di alat uji Gtmetrix mereka memberikan rekomendasi bagi pemilik website untuk menetapkan ukuran panjang dan lebar didalam kode gambar <img .../> , jika anda mengabaikannya hal itu bisa membuat skor anda menjadi turun
19. Hindari kode @css import
Dari pada menggunakan kode css @import lebih baik kalau anda memanggilnya dengan kode seperti ini <link href=’url css’ type=’text/css’/>
20. Pasang CSS didalam head
Kode css merupakan bagian dasar dari pembangunan tata letak sebuah web HTML , sebaiknya anda memasang kode css didalam tag head agar saat proses pemuatan halaman script css bisa dimuat terlebih dahulu, jadi tampilan halaman ketika dibuka pertama kali terlihat rapi tidak berantakan dulu baru rapi
21. Jangan gunakan inframe
Kode inframe sebaiknya dihindari , server benar-benar mengalami penundaan ketika harus meload kode inframe dari tampilan website lain artinya selain mengunduh data element dihalaman blog anda, browser juga harus mengunduh di website lain yang dijadikan inframe
22. Hindari kode document.write dalam js
Tujuan kode ini adalah memperlihatkan tampilan html pada js jadi jika anda menggunakan kode tersebut pada js sebaiknya dipisah
Demikian postingan mengenai tips trik meningkatkan kecepatapan loading bog terbukti ampuh untuk mengatasi website blog yang lemot , jika anda memiliki saran lain jangan sungkan untuk memberikan masukan pada kolom komentar yang tersedia sekian dan terimakasih


Posting Komentar untuk "20+ tips mempercepat loading blog terbukti 100/100"
Posting Komentar
Artikel di blog ini bersumber dari pengalaman pribadi penulis, tulisan orang lain sebagai posting tamu maupun bayaran oleh sebab itu segala hak cipta baik kutipan dan gambar milik setiap orang yang merasa memilikinya