Cara memperbaiki website yang tidak mobile friendly
Cara memperbaiki your page is not mobile friendly
Selamat Datang di Blog Orang IT. Setiap blogger berusaha menyajikan agar blognya mudah diakses oleh pengunjung meski berasal dari perangkat yang berbeda (dekstop-tablet-smartphone) kepuasan pengunjung adalah segalanya. Selain fokus menulis artikel berkualitas kita juga membuat desain blog mudah dinavigasi serta responsive
Namun saya terkejoet ketika mengecek cuplikan artikel digoogle dan melihat tulisan tepat dibawah permalink yang menyatakan bahwa halaman blog saya tidak mobile friendly , muncul tulisan " your page is not mobile friendly"
Munculnya keterangan yang menyatakan halaman website saya tidak mobile friendly cukup membuat saya kecewa , biar bagaimanapun saya ngeblog sudah cukup lama namun baru menyadari hal sepele seperti ini dan mungkin inilah salah satu faktor yang menghambat peringkat situs diperangkat non dekstop
Setelah di ingat-ingat , oh ya dulu saya sempat menyetting agar yang muncul diperangkat mobile adalah versi dekstop dan memang awalnya saya anggap keren karena meski dibuka pada mode smartphone namun tampilanya seperti layar PC. Siapa sangka kalau hal ini justru menyebabkan blog saya ditandai tidak mobile friendly
Beda perangkat beda pengalaman , dismartphone layar besar yang saya miliki desain blog terlihat baik meski dipaksa tampil mode dekstop sekalipun namun dismartphone teman yang layarnya kecil ternyata halaman blog jadi terlihat kecil dan harus dizoom out
Kejadian ini membuat visitor yang mengakses blog www.helmynia.com dari smartphone merasa tidak nyaman , bahkan google pun mengutamakan situs yang memang telah dioptimalkan pada perangkat seluler dalam pencarian seluler
Selain kehilangan pengunjung saya juga kehilangan visibilitas diperangkat seluler padahal pengguna internet terbesar datang dari seluler
Ini sudah sering saya lihat diblog-blog yang lain , jumlah pengunjung dengan perangkat seluler sangat tinggi dan ini ternyata yang menyebabkan trafik blog tidak berkembang
Dari sini bisa disimpulkan bahwa blog yang tidak mobile friendly maka akan kehilangan kekuatan SEO sangat besar, itu penting dan harus menjadi perhatian
Pengertian website mobile friendly
Kalau diterjemahkan saya rasa sudah jelas , artinya website tersebut ketika dibuka pada perangkat mobile ukuran layarnya pas dan enak dilihat . Juga mampu menyesuaikan lebar halaman berdasarkan ukuran layar pada perangkat mobile
Jadi dapat diambil kesimpulan bahwa blog yang mobile friendly adalah blog yang dirancang agar memiliki tampilan yang baik dilayar ponsel dengan berbagai macam ukuran , yang terpenting adalah kontenya terlihat jelas dan navigasinya tidak menumpuk
Apa hubungan blog mobile friendly dengan penghasilan adsense?
Menggunakan template blog yang tidak mobile friendly akan membuat pengunjung kesulitan membaca konten disitus anda , sulit saat menavigasi situs , bahkan diabaikan oleh google dalam pencarian versi seluler artinya blog anda akan kehilangan visibilitas dipencarian mode seluler dan anda hanya unggul diperangkat dekstop
Banyak trafik yang hilang menyebabkan jumlah tayangan iklan anda turun dan itu berdampak langsung pada penghasilan . Pengunjung yang kesal mungkin akan menandai situs anda sebagai situs yang mengesalkan .
Dari celah ini ternyata dimanfaatkan oleh sebagian kompetitor untuk dengan mudahnya menendang peringkat anda jatuh dari halaman teratas google , website kompetitor tentunya tampil dengan lebih baik . Mereka memiliki halaman mobile friendly bahkan AMP (accelerate mobile pages) , memiliki SSL certificate dan konten yang lebih baik dari pada milik anda
Cara mengatasi tampilan blog tidak mobile friendly :
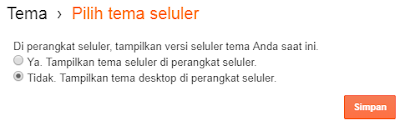
Ada banyak cara untuk membuat blog yang sebelumnya tidak mobile friendly menjadi mobile friendly , namun sebelum itu silahkan ganti pada pengaturan tema agar blog menampilkan versi mobile sesuai templatenya
1. Buka menu tema - klik roda gigi pada kolom mobile - selanjutnya pilih no show mobile theme on mobile devices
Cara membuat blog mobile friendly melalui edit HTML
Cara diatas hanya diperuntukkan bagi blog yang menggunakan template yang mendukung tampilan pada versi mobile , bagaimana kalau template anda adalah versi lawas atau ketika dicek pada perangkat seluler masih belum responsive ? mari kita edit sedikit dibagian HTML
Tidak punya skill coding ? tenang ikuti saja step by step yang saya berikan untuk membuat tema blog anda semakin mobile friendly
1. Buka menu tema - edit html - gunakan shortcut ctrl+F untuk menemukan kode
<b:include data='blog' name='all-head-content'/>
Selanjutnya anda tinggal mengcopy paste script berikut tepat dibawah kode yang telah anda temukan tadi
<meta content='IE=EmulateIE7' http-equiv='X-UA-Compatible'/>
<b:if cond='data:blog.isMobile'>
<meta content='width=device-width, initial-scale=1.0, user-scalable=0' name='viewport'/>
<b:else/>
<meta content='width=1100' name='viewport'/>
</b:if>
Kalau sudah simpan template
Cara mengecek template blog sudah mobile friendly atau belum
Setelah menyimpan template coba buka blog anda dibeberapa perangkat smartphone apakah sudah pas layarnya atau belum , pada perangkat dekstop anda bisa menarik ukuran browser menjadi panjang , kecil atau lebar nanti template yang responsive desainya akan otomatis mengikuti
Agar lebih yakin , google juga menyediakan alat pengujian gratis namanya Mobile Friendly Test
Ini adalah layanan gratis yang disediakan oleh google kepada para webmaster untuk sekedar menguji apakah situs mereka sudah mobile friendly atau belum cek >> https://search.google.com/test/mobile-friendly
Masukkan url blog misal https://helmynia.com kemudian pilih run test
Hasilnya cukup memuaskan karena blog saya sudah super mobile friendly. Sampai disini masalah pengunjung yang datang dari perangkat seluler sudah teratasi
Masih penasaran ? saya mengujinya pada layanan iam responsive untuk melihat tampilan website dibeberapa versi perangkat dan seperti yang anda lihat desainya sangat elegan , banner iklan terload dengan sangat cantik dan visitorpun juga pasti menyukai blog www.helmynia.com
Penghasilan sendiri hanyalah salah satu dari motivasi yang membuat saya bertahan untuk menjalankan aktivitas ngeblog , ini seperti passive income dimana anda digaji oleh adsense setiap bulan meski anda sama sekali tidak bekerja . Menulis diblog hanya beberapa kali sisanya adalah artikel sumbangan dari guest post dan menyewa freelance
Selebihnya hanya fokus pada pekerjaan dikantor
Saya sendiri mengenal blog sejak 2013 dan menjadi publisher adsense baru diawal 2014 itupun akhirnya saya copot karena earning dari revenuehist dan popcash kala itu lebih besar dari adsense kalau sekarang hanya memasang iklan adsense saja
Tips menjaga blog agar tetap mobile friendly
Awalnya template kita memang mobile friendly , seiring berjalanya waktu banyak perubahan yang kita lakukan termasuk mengedit pernak pernik blog agar terlihat lebih indah
Berikut tips yang harus anda perhatikan dan jaga demi mempertahankan desain blog yang mobile friendly
1. Jangan menambahkan file baik sebagai inframe atau jenis file baru yang tidak biasa diterjemahkan oleh perangkat browser contohnya file flash corrupt atau webP (saat ini hanya didukung oleh 2 browser saja)
2. Menggunakan ukuran dan jenis font yang mudah dibaca serta enak dilihat tanpa melakukan zoom out
3. Gunakan desain template yang responsive apabila template anda belum mendukungnya saya sarankan untuk menggunakan template lain yang didesain lebih baik dari pada template sebelumnya
4. Atur posisi iklan sehingga konten utama keterlihatanya tidak terganggu
5. Aktifkan laman versi seluler melalui menu tema seperti yang sudah saya jelaskan diatas , percuma template premium kalau desain selulernya tidak diaktifkan padahal mereka dirancang juga sesuai untuk seluler
Baca juga : Cara seo yang sudah kadaluarsa
Demikian postingan mengenai cara memperbaiki situswebsite yang ditandai tidak mobile friendly dengan mudah dan cepat , penting untuk mencoba menyempurnakan blog diberbagai sisi karena saya yakin kompetitor anda pun juga berusaha memberikan yang terbaik untuk visitor mereka, ketika anda acuh maka saat itulah peringkat situs anda akan digantikan




Posting Komentar untuk "Cara memperbaiki website yang tidak mobile friendly"
Posting Komentar
Artikel di blog ini bersumber dari pengalaman pribadi penulis, tulisan orang lain sebagai posting tamu maupun bayaran oleh sebab itu segala hak cipta baik kutipan dan gambar milik setiap orang yang merasa memilikinya